
Ce cube colorimétrique contient les 216 couleurs de la web safe palette.

Ce cube colorimétrique contient les 216 couleurs de la web safe palette.
Les couleurs sont codées sur 3 octets, généralement notés en héxadécimal sous la forme: RRGGBB.
RR = valeur héxadécimale de l'octet codant la primaire rougeExemple: COLOR=#33ffcc -> RR=#33, GG=#ff, BB=#cc.
En principe, ce codage permet de définir 16777216 couleurs (256 x 256 x 256), soit plus que l'oeil humain ne peut en discerner. En pratique, on se limite aux couleurs qui peuvent être représentées sur n'importe quel écran et n'importe quel système.
Pour ce faire, on utilise une palette où les primaires ne peuvent prendre que 6 valeurs:
#00, #33, #66, #99, #cc, #ff, que l'on peut voir ici:
| Planche 1 | Les six niveaux de couleurs primaires de la palette web |
|---|
Cette palette contient donc 216 couleurs (6 x 6 x 6) qui présentent l'intérêt d'etre disponible sur tout écran d'au moins 8 bits de profondeur, quel que soit le système d'exploitation. C'est la "web safe palette" ou palette utilisable en toute sécurité sur le web.
Hors de cette palette, le rendu des couleurs est aléatoire. L'exemple suivant demande l'affichage d'une matrice de 16 x 16 couleurs dont la plupart sont en-dehors de la safe palette. Vous pourrez constater que certaines couleurs sont confondues, selon votre navigateur ou votre système.
| Planche 2 | Résultat de l'utilisation de couleurs "unsafe" |
|---|
Choisir les couleurs demande de les visualiser. Il faut donc un nuancier. Celui-ci peut se définir dans n'importe quel repère colorimétrique connu, par le biais de changements de coordonnées.
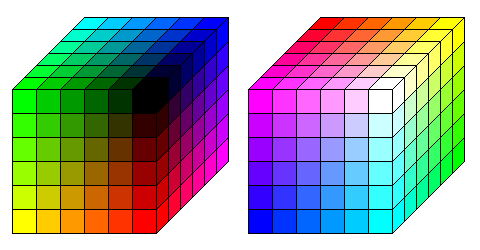
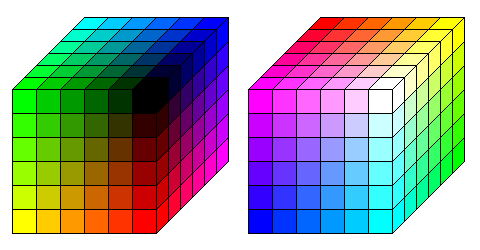
L'espace RGB est tri-dimensionnel, c'est là son problème. Une palette de couleurs est un volume. Ici, un cube. Un nuancier en forme de cube est peu pratique. On peut en voir les six faces, mais il est plus difficile de voir l'intérieur. Une solution consiste à le découper en tranche, comme on peut le voir ici:
| Planche 3 | Espace RGB: Le cube de couleur en tranches |
|---|
Cette représentation est peu compacte, on peut aplatir le cube colorimétrique de différentes manières, par exemple sous la forme d'un nuancier de 6 lignes de 36 colonnes, comme celui qui suit:
| Planche 4 | Espace RGB: Le nuancier "à plat" 6x36 |
|---|
Toutes les représentations dans l'espace RGB présentent le même défaut: elles n'ont aucun rapport avec la perception des couleurs de l'oeil. Une transformation de coordonnées colorimètriques permet de passer dans l'espace HLS (Hue, Lightness, Saturation, soit teinte, luminosité, saturation).
Ce changement de coordonnées donne le nuancier suivant, qui a été trié par teintes de gauche à droite, par luminosité et saturation (de plus en plus délavées) de haut en bas.
| Planche 5 | Espace HLS: La palette HLS |
|---|
Comme vous avez pu le constater en examinant la première ligne de ce nuancier, La teinte peut s'identifier aux longueurs d'onde des couleurs pures (spectrales). L'axe des teintes correspond au spectre de la lumière blanche (arc-en-ciel).
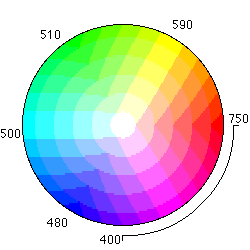
En remarquant que les couleurs situées aux deux extrêmités du spectre (violet du côté des courtes longueurs d'ondes, pourpre du côté des grandes longueurs d'ondes, mais ces deux couleurs ne peuvent pas s'obtenir avec la palette du web) sont perceptivement proches, on peut les projeter sur le cercle colorimétrique que voici:

Sur le cercle colorimétrique, une couleur est définie par un angle (teinte) et un rayon (saturation). La luminosité est absente de cette représentation, mais il est plus facile d'imaginer une varation de luminosité qu'une variation de teinte.
Les longueurs d'ondes (en nanomètres) sont indiquées pour les angles correspondant à des couleurs spectrales. Le secteur souligné par un arc correspond à la région des pourpres non spectraux qui n'existent pas dans le spectre et ne peuvent s'obtenir que par mélange.
Le cercle colorimétrique possède une caractéristique remarquable, c'est que les couleurs complémentaires (celles dont l'addition donne du gris ou du blanc) sont diamètralement opposées. Le cercle colorimétrique permet donc de prévoir plus facliement les effets de contraste de couleurs.
En parcourant le diamètre extérieur, on y retrouve les 30 couleurs de la première ligne de la planche 5 (couleurs totalement saturées). En avançant vers le centre, on retrouve les couleurs de moins en moins saturées, dont le nombre diminue du fait de la discrétisation de la palette.
La représentation HLS, comme la représentation RGB, est tri-dimensionnelle. Elle présente sur la seconde l'avantage de montrer l'ensemble des teintes et des saturations dans une coupe plane. Seule la dimension luminosité est oubliée. Elle ne convient donc pas pour représenter un nuancier complet.
Nous proposons la représentation polaire plane H(D*S):
angle = H (teinte, même axe que le cercle colorimétrique)L'intérêt du produit sombreté x saturation n'est peut-être pas clair (!), mais il saute aux yeux en regardant le résultat obtenu, que nous avons baptisé l'étoile colorimétrique.
| Planche 6 | Espace H(D*S): L'étoile colorimétrique |
|---|
Cette représentation, organisée dans un espace perceptif, comporte cette fois les couleurs exactes de notre nuancier. Vous avez noté que la planche 6 utilise une image map et vous permet donc de lire instantanément le code héxadécimal de la couleur choisie.
Cette représentation n'est pas encore complète, seules les 168 couleurs de saturation > 50% sont présentes. Les couleurs de saturation <=50% appartenant au coeur de l'étoile sont représentées en-dessous.